What You May Not Know About Adding Alt Text in Gutenberg
Gutenberg is the latest editor for WordPress, which drastically changes how front-end developers manage their website’s content. You might think to yourself, “Oh, great! Here I go again, relearning WordPress.” But don’t worry because Gutenberg is incredibly intuitive with a sleek and fresh new look. Hats off to the UI designers.
While you will be able to pick up on many new changes if you’ve used the Classic WordPress editor, adding alt text in Gutenberg may be more challenging. Well, actually, a lot of it is similar. Still, there is a significant difference to adding alt text in Gutenberg that allows users to add multiple alt text to a single image!

Wait. What is Alt Text Again?
As a refresher, alternative text, or alt text, is the written copy you add to an image on your website that explains the purpose of the picture. While some think that’s ridiculous as images speak for themselves, alt text is necessary when an image on your site fails to load or when a visually impaired user uses a screen-reading tool to describe pictures.
In addition, adding alt text in Gutenberg allows search engines to better crawl and rank your website. You can optimize your website’s image alt text by including keywords you want to rank for to boost your search rankings. Whether or not you decide to use alt text for SEO, adding alt text in Gutenberg creates a better user experience.
[Related: SEO Mistakes to Avoid When Blogging]
Adding Alt Text in Gutenberg
 As mentioned earlier, adding alt text in Gutenberg is mostly the same as previous editor versions. But before adding alt text to your images, you need to upload images. To add images to your website, you need to:
As mentioned earlier, adding alt text in Gutenberg is mostly the same as previous editor versions. But before adding alt text to your images, you need to upload images. To add images to your website, you need to:
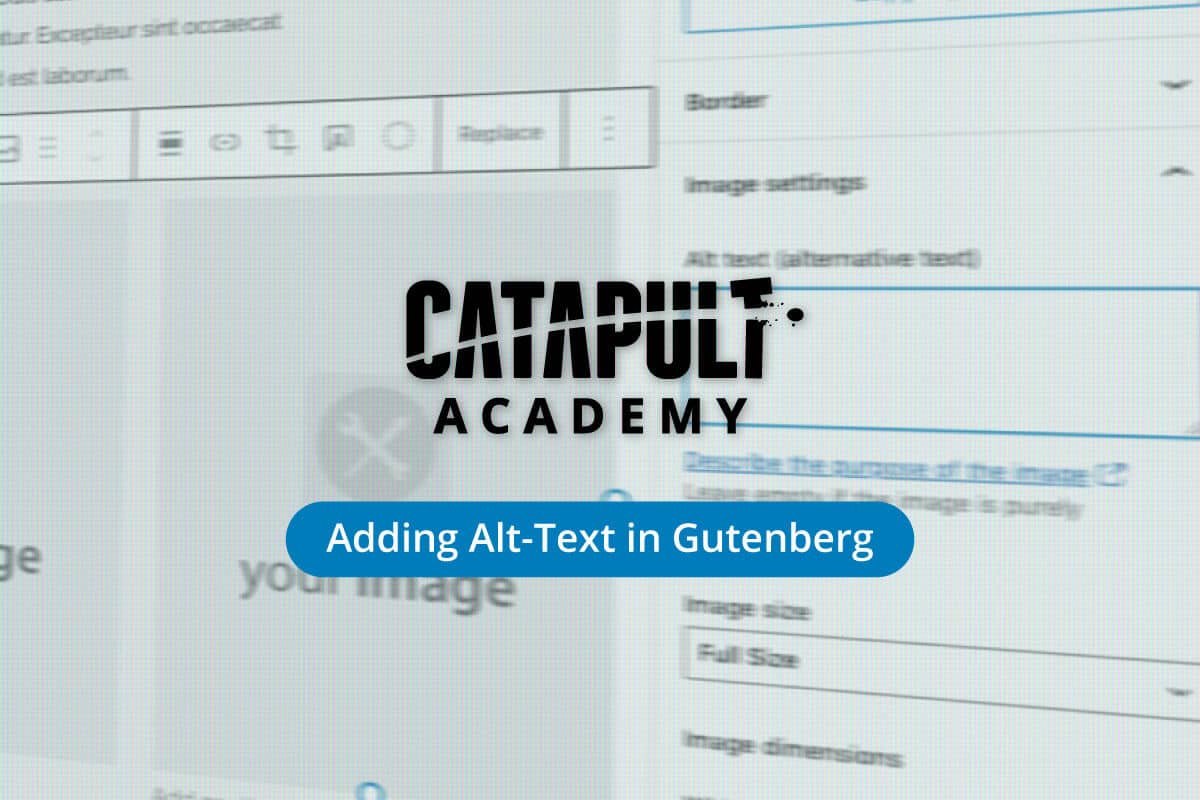
- Log in to your WordPress site’s admin dashboard.
- Navigate to “Media” on the left-side panel, then select “Library.”
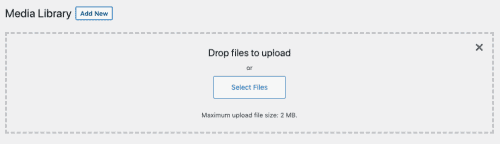
- Add new images by clicking “Add New” at the top of the page.
- Upload images from your computer by dragging them to upload or click “Select Files.”
Now that you have images in your Media Library, you can start writing alt text. To add alt text, click on the image of your choice, select the “Alternative Text” field, and fill it out. After writing alt text, you can insert an image to a page or post by grabbing that image from your Library, and your alt text will appear on the right side of the page editor under Image Settings. This all seems familiar, right? Well, there’s another way to add alt text with Gutenberg.
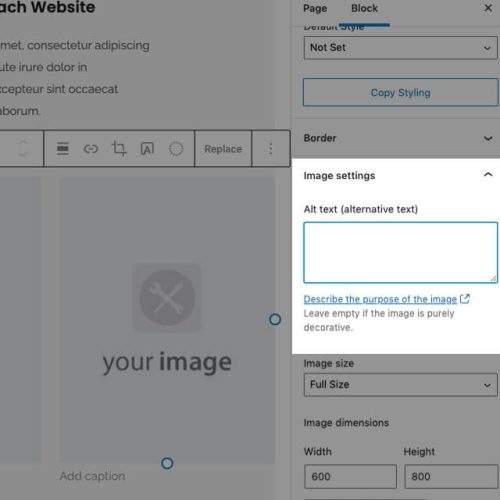
 Gutenberg allows users to add images from their computer directly onto a page or post without going through the Media Library using the “Image” block. Add a new Image block and then select “Upload” to upload an image to your site. Since you did not add alt text in the Media Library, the “Alt Text” field will be empty. To add alt text in Gutenberg, fill the “Alt Text” area on the right side of the page editor under Image Settings.
Gutenberg allows users to add images from their computer directly onto a page or post without going through the Media Library using the “Image” block. Add a new Image block and then select “Upload” to upload an image to your site. Since you did not add alt text in the Media Library, the “Alt Text” field will be empty. To add alt text in Gutenberg, fill the “Alt Text” area on the right side of the page editor under Image Settings.
Uploading an image this way will also automatically upload it to your Media Library. If you go to your Library and select the image you just uploaded, there will be no alt text. Add “fallback” alt text through the media library to ensure the image will be accompanied by alt-text when added to future pages or posts.
 The Huge Benefit of Adding Alt Text in Gutenberg
The Huge Benefit of Adding Alt Text in Gutenberg
You might think that not attaching alt text to the image file globally is an oversight from the Gutenberg developers, but it presents a huge advantage for SEO. With the option to add alt text directly to an image, you can add different alt text in Gutenberg on an image each time it is added to a page. Ultimately, this gives you the power of optimization, as different keywords can be used to boost your SEO game.
Don’t forget to add fallback alt text to the images in your media library! Alt text added to an image uploaded from an Image block will not be saved if you decide to remove it from a page or post, so keep that in mind. Also, changing alt text in the media library after an image has been placed on a page will not change the image alt text. So, media library alt text should be used just as a backup.
Thanks to this new feature when adding alt text in Gutenberg, SEO experts are no longer tied down to using one keyword per image. Now, they can rule search engines and then the world. Or, maybe we can settle with getting to the top of Google.
[Related: Content’s Role in SEO]
If you want to get to the top of Google with an SEO strategy or need web design services, Catapult Creative Media is your agency. We’ve helped thousands of our customers boost their search rankings and build beautiful and functional websites to grow their customer base and revenues. We’ll leave no stone unturned when it comes to optimizing your site, and that includes adding alt text to each instance of an image in Gutenberg.
Call us today at 225-590-3310 and learn how our team of experienced digital marketing experts can help you bring in more business.
Caesar Torres is a Copywriter at Catapult Creative Media. He is a graduate of Saint Xavier University with a Bachelor’s Degree in Writing and Rhetoric and Mass Communication. During his free time, Caesar is reading, playing video games, or working on his podcast.
Catapult Creative Media Inc. is a digital marketing and design agency that serves clients throughout the United States. Catapult is proud to call Baton Rouge, Louisiana, home. Founded in 2007, Catapult provides digital, social, and mobile marketing solutions backed by relevant strategy and measurable results. Catapult works the web to their clients’ advantage, launching them to their next level of success.
Video Transcript
Okay, you’re here to learn about adding all text in Gutenberg. So the first step is… Oh, you don’t know
what Gutenberg is? That’s okay, we can talk about that. And you don’t know what all text is either? Okay,
we have a lot of catching up to do. Guttenberg is the latest WordPress editor, and it drastically changes
how front end developers manage their website’s content. Now, before you think, Oh, great. I have to
learn WordPress all over again. Gutenberg is actually incredibly intuitive with a fresh and sleek new
design. Hats off to the UI designers. And a moment of silence for the classic WordPress editor. No, I’m
just kidding. You can still use the classic WordPress editor. But why would you? All the cool kids are
using Gutenberg, and you’ll be able to pick up on many of the changes if you use the classic WordPress
editor. But adding alt text is slightly different, and it comes with an added SEO benefit. Now, if you don’t
know what alt text is or you need a little refresher, alt text is the written copy that you add to an image on
your site to describe the purpose of the image.
Now, some think that’s a little ridiculous since images speak for themselves, but have you considered
what would happen if an image fails to load on your site? It could happen. Also, you’ll be really helping
visually impaired users on your site who use a screen reading tool to describe pictures. Alt text also helps
search engines crawl and rank your site just a bit better. You can do this by optimizing your image Alt text
with the keywords that you want to rank for. Increasing your SEO score and providing a better user
experience for the visitors on your site makes Alt Text pretty neat. Now, let’s get to the real reason why
you’re here. Adding Alt Text to Gutenberg, which is kinda similar, starting with adding images to your
website. You want to log into your WordPress site’s Admin Dashboard. After you log in, you want to
navigate to the left side of your screen under Media. Hover over it until you see Library and click on
Library. Then you want to navigate to the top of your page and click Add New. From there you can upload
images from your computer by dragging and dropping them or clicking Select files.
Now that you have images in your media library, you can start adding alt text. Click on the image of your
choice, then select the alternative text field and fill it out. After writing alt text, you can insert an image to a
page or post by grabbing that image from your library and your alt text will appear on the right side of the
page editor under image settings. This all seems familiar, right? Well, that’s good. But with Gutenberg,
there’s another way to add alt text. Let me show you. Gutenberg allows users to add images from their
computer directly onto a page or post without going through the media library. You can do this with an
image block. Add a new image block and then select Upload to upload an image on your site. Since you
did not add all text in the media library, the all text field will be blank. Fill the all text area on the right side
of the page editor under image settings. Uploading an image this way will automatically upload it to your
media library. If you click that image in your media library, there will be no alt text. But you can add fall
back alt text to ensure that alt text will be there every time you added to page or post.
Now, Caesar, you said that there is an added SEO benefit to this. How? This just seems like an oversight
from the Gutenberg developers. Yeah, I thought so too. But let’s think about this for a second. You can
now add multiple alt text to the same image on different pages. Ultimately, this is going to give you the
power of optimization as you can use different targeted keywords to boost your SEO game. Don’t forget
to add fall back alt text in the media library. I cannot stress this enough. When you add alt text to an
image that’s been directly uploaded using an image block, that alt text will not be saved if you decide to
remove that image from that page. Also, changing alt text in the media library after that image has been
placed on a post will not change that image’s all text. So media library alt text should just be used as a
backup. Thanks to this new feature, SEO experts are no longer tied down to using one keyword per
image. Now SEO experts can start ruling Google and then the world. Or we can just settle with getting to
the top of Google.
That’s fine. Hey, thanks for sticking around for this long. But before you go, if you need an SEO strategy
that will put you on the first page of Google, contact Catapult Creative Media. I’m not kidding when I say
that we leave no stone unturned when it comes to optimizing your site, and that includes adding alt text to
your images. So let’s set up a free consultation to talk about an SEO strategy that gets the results that
you want. Thanks for watching and good luck with your SEO strategy.